コーポレートサイト制作
新規顧客獲得や人材採用の強化など、
コーポレートサイトはビジネスにおいて非常に重要です。
コーポレートサイトは、自社の紹介だけでなく新規顧客の獲得から採用活動、広報/宣伝に加えブランディングの強化まで
様々な役割があり、またその重要性は年々増しています。
そのため目的やが曖昧なまま制作しても、その効果を十分に得ることはできません。
したがって、コーポレートサイトを作成する際は、初めに目的を明確にすることが重要となります。
このページでは、様々なコーポレートサイトの仕様の中で当社でよく取り扱う5タイプについてご紹介します。
主なコーポレートサイトのタイプと目的について
- BtoB向け
- BtoC向け
- メーカー
- 製造業
- 小売業
- 卸売業
メーカー/自社商品型サイト(有形商材)
KPI : サイト訪問数、お問い合わせ数、受注数他
メーカー/製造業など、自社で商品を製造/販売している企業のホームページです。
一般的にはBtoB向け、直販サービスを含む場合はBtoB、BtoCもしくは両方を行っている場合も多いです。
自社の製品やサービスの訴求がサイトの主なコンテンツとなり、商品に関する問い合わせやサイトを介した商品の注文が主な目的になります。
メーカーのサイトでは、商品に関するコンテンツの質が重要となるため顧客がサイトを見て理解できるような設計やコンテンツ制作が重要となります。
メーカーのコーポレートサイトでは商品の責任者として信頼性が重要となるため、情報の正確性や権威性をはじめとするコンテンツの充実が重要になります。
顧客も代理店や商社など専門知識を有する場合も多いため、サイト上で細部まで理解してもらえるレベルのコンテンツ作りが必要です。
それらのコンテンツをベースに、更にダウンロード可能な資料の作成やウェビナーの開催などで顧客と接点をもつサイト設計が有効です。
- BtoB向け
- BtoC向け
- 広告代理店
- 商社/卸売
- コンサルタント
- 弁護士/税理士
- 営業全般
- 士業全般
- 印刷業
自社サービス型サイト(無形商材)
KPI : お問い合わせ(リード)数、商談数他
広告代理店や商社/卸売、コンサルタントなど無形の商材を販売している企業のホームページです。
基本的にはBtoB向けに事業展開を行っている場合がほとんどです。
自社サービスの訴求がサイトの主なコンテンツとなり、リード獲得やサイトを介した商品の注文が主な目的になります。
BtoBや高額のBtoC向けでは問い合わせまでの経路が複雑化する傾向があるため、複数の接点を作り段階的に顧客へアプローチしていく必要があります。
通常であれば営業社員が行っている【顧客との接点作り】をWebサイト上で行っていくため、コーポレートサイトのパフォーマンスが売上にも大きな影響を与えます。そのため、サイトの設計段階から要件定義をしっかりと行う必要があります。
集客手法としてはWeb広告、自然検索(SEO)、SNS、メルマガなどに加え、ウェビナーや対面型のセミナーなど複数の手法を組み合わせて行うことが有効です。
- BtoB向け
- BtoC向け
- 全業界/全業種
採用強化型サイト
KPI : 応募/エントリー数、閲覧数他
自社の採用活動を強化するためのコーポレートサイトです。
仕様としては、サイト内に採用ページを作る他、特設サイトとして独立して作成するパターンも多くあります。
短期的/直接的に売り上げや業績には関与しない分野ですが、会社の成長戦略上避けて通れない分野であり、人出不足と言われる昨今では採用に苦労している企業が多くあります。
集客手法については、一部の有名な企業を除き指名検索でのサイト集客は難しいため、
外部サイトとの連携や広告を併用した集客となります。
あくまで自社サイトを軸として、外部採用サイト等の各種サービスを活用して採用活動を行ってきます。
- BtoC向け
- カフェ/飲食店
- エステ/美容室
- スポーツジム/サロン
- 学習塾/教育施設
- 店舗/テナント
店舗集客/来店型サイト
KPI : 来店人数、販売数、継続率他
店舗/テナントへ来店を目的としたWebサイトです。
上で説明したサイトと異なり実店舗との連携が必要となるため、要件や仕様も異なります。
一般的には「店舗がある周辺地域」がターゲットとなるため、サイトの設計や集客方法も地域性を意識したものとなります。
- BtoC向け
- 内科/外科
- 小児科/耳鼻科
- 歯科医院
- 整形外科/整骨院
医院/クリニックサイト
KPI : 来院人数、サイト訪問数、口コミ他
医院への来店を目的としたWebサイトです。
他のサイトと異なり公共性も高い事業が多く、そのため信頼性が非常に重要となります。
事業によっては命にも関わる分野のため、より詳しい情報を正確に伝える必要があります。
また、医院の雰囲気の表現も非常に大事となりますので、院長をはじめスタッフの写真や医院内をイメージできる写真を多く掲載することも必要となりますです。
コーポレートサイト制作の流れ
-
01.ゴールの確認、要件/要求の定義
サイト制作に取り掛かる前に、まずは目的や事業方向性の確認するために要件/要求内容を定義します。
すでに明確な目的がある場合を除き、当社からヒアリングを交えながら様々なご提案いたしますので、
必要な要件を取捨選択をしていただきながら進めていきます。 -
02.業界/競合サイトの調査、分析
要件定義と同じタイミングで、同じ業界をメインにサイトの調査や分析を行います。
様々なツールを用いながら自社と比較/分析することで、自社の立ち位置が確認できます。
それらの情報をもとに自社の打ち出し方を固めていきます。 -
03.サイト設計 / ワイヤーフレーム作成
次にサイト全体の設計やワイヤーフレームの作成を行います。事業の目的に合わせた導線の設計やコンテンツの配置などを決めていきます。
正しい設計を行うことで、サイト制作時だけでなく後のSEO対策にもつながる重要な工程です。
-
04.UI設計、モックアップ/コンテンツ作成
サイト設計が終わると、加飾を除いた実際のWebサイトに近い形(モックアップ)に反映します。
レイアウトや導線設計、コンテンツなどを本番に近い状態に作り上げるため、より実物に近いイメージで確認ができます。
※オプションでプロトタイプも作成可能です。プロトタイプ工程では、モックアップ状態で実際の操作感をご確認いただけます。
-
05.ビジュアル(表層)デザインの作成
前工程のモックアップから、実際にWebデザインに起こします。単なる装飾目的ではなく差別化/独自性の強化、操作感やユーザー体験の向上のためにとても重要な工程です。
全体のバランスを見ながら視覚的な印象と操作性を両立させながら最適化していきます。
-
06.サイト開発
デザインをもとに実際にホームページとして閲覧できるようにプログラミングを行います。
ただ見た目通りに組み上げるのではなく、SEOに強いマークアップやレスポンシブ対応、セキュリティ対策を行った仕様に組み上げていきます。
-
07.公開/運用
最終確認と調整を行い、ウェブサイトを公開します。
公開作業と合わせて運用準備も始めます。
制作時と同様に、Webサイトは公開後の運用も重要になります。
定期的なサイトの分析や改修を行い、より効果的なサイトへと成長させます。
当社では、分析から改修/改善内容の立案に加え、制作会社の技術力を生かした改修作業までワンストップで対応が可能です。
マーケティング支援事業はこちら
コーポレートサイトの制作実績
-

- ポータルサイト
- コーポレートサイト
2024年に新規開院した熊本市出水にある動物病院です
View More -

- ポータルサイト
- コーポレートサイト
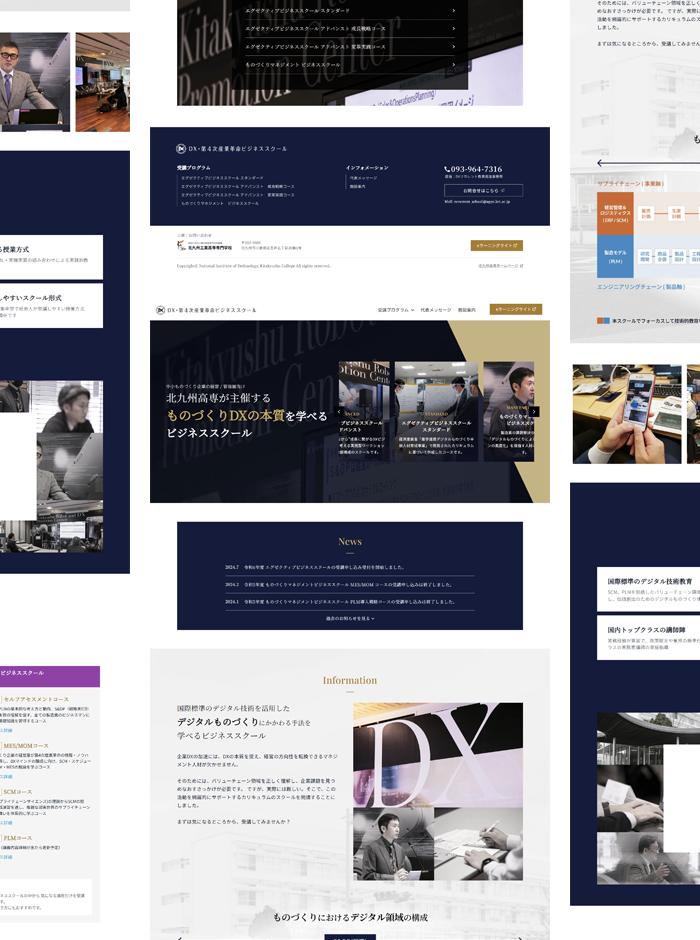
北九州高専が主催するものづくりDXの本質を学べるビジネススクール
View More -

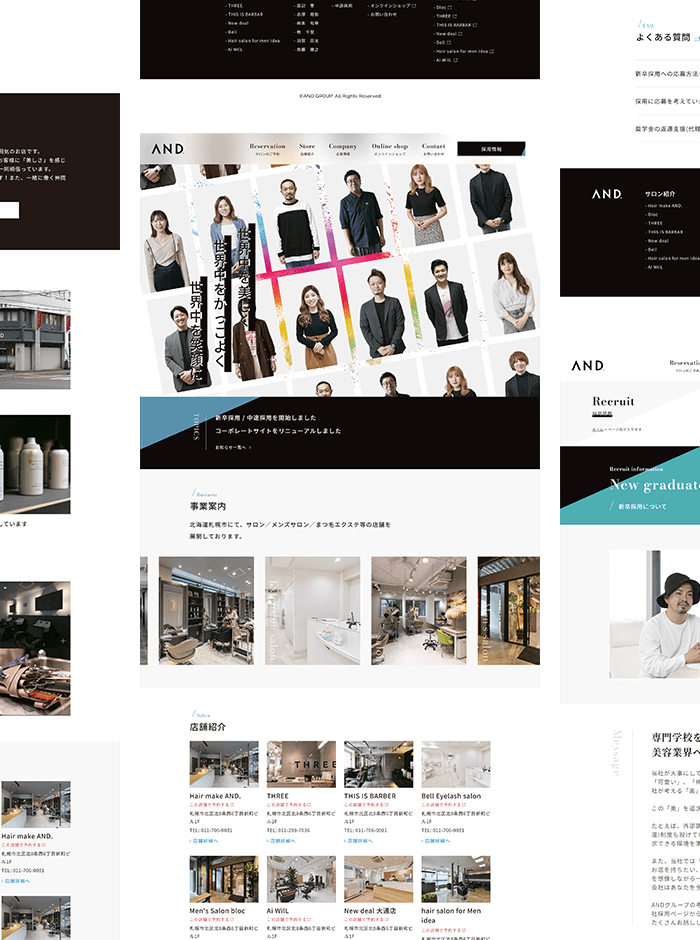
- コーポレートサイト
- 採用サイト
美容室・ネイルサロン等を複数店舗経営している企業のコーポレートサイト
View More -

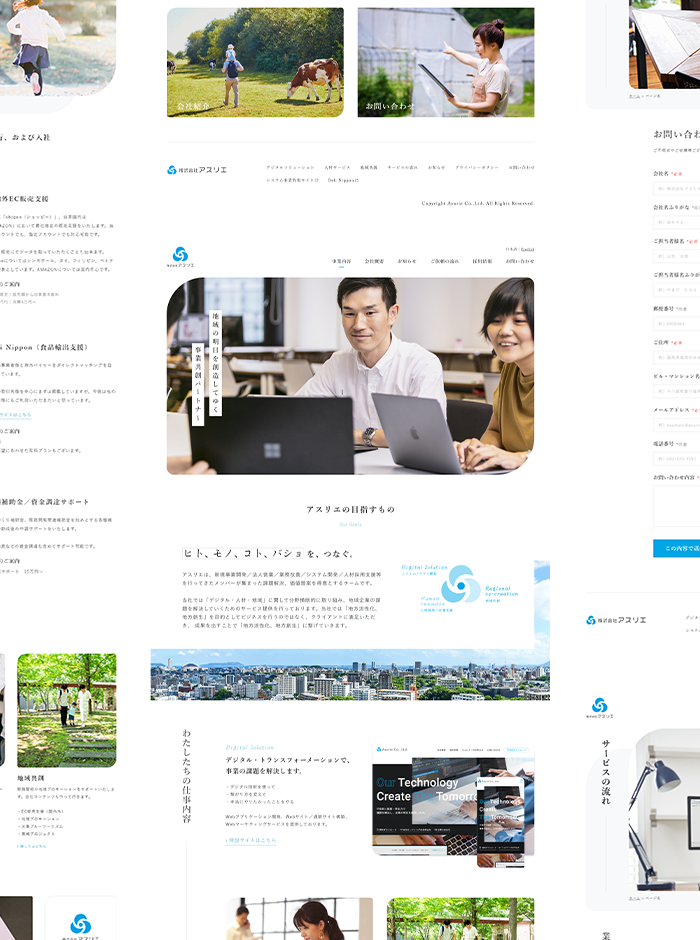
- コーポレートサイト
デジタル/人材採用/地方創生支援企業のコーポレートサイト
View More -

- サービスサイト
- コーポレートサイト
IT技術と提案・伴走力で 課題を解決し、企業の明日を創造します。
View More -

- コーポレートサイト
フコイダンのパイオニアとして皆様の健康をお手伝いします
View More