2025年5月に追加されたFigmaの新機能まとめ
Config2025で発表されたFigmaの新機能
2025年5月7日に開催された年次イベント「Config2025」では、Figmaの最新機能が発表されました。
この記事では、以下の5つの新機能についてご紹介します。
- ・Figma Draw
- ・Grid in Figma
- ・Figma Buzz
- ・Figma Sites
- ・Figma Make
①ベクター編集を強化する「Figma Draw」
ブラシやエフェクトなどの編集機能が強化され、これまでIllustratorを立ち上げて作成していたようなデザインも、Figma内で完結できるようになりました。
以下に、Figma Drawの機能を画像とともにご紹介します。
▼ブラシや鉛筆での自由な描画

- ▼ストロークの編集

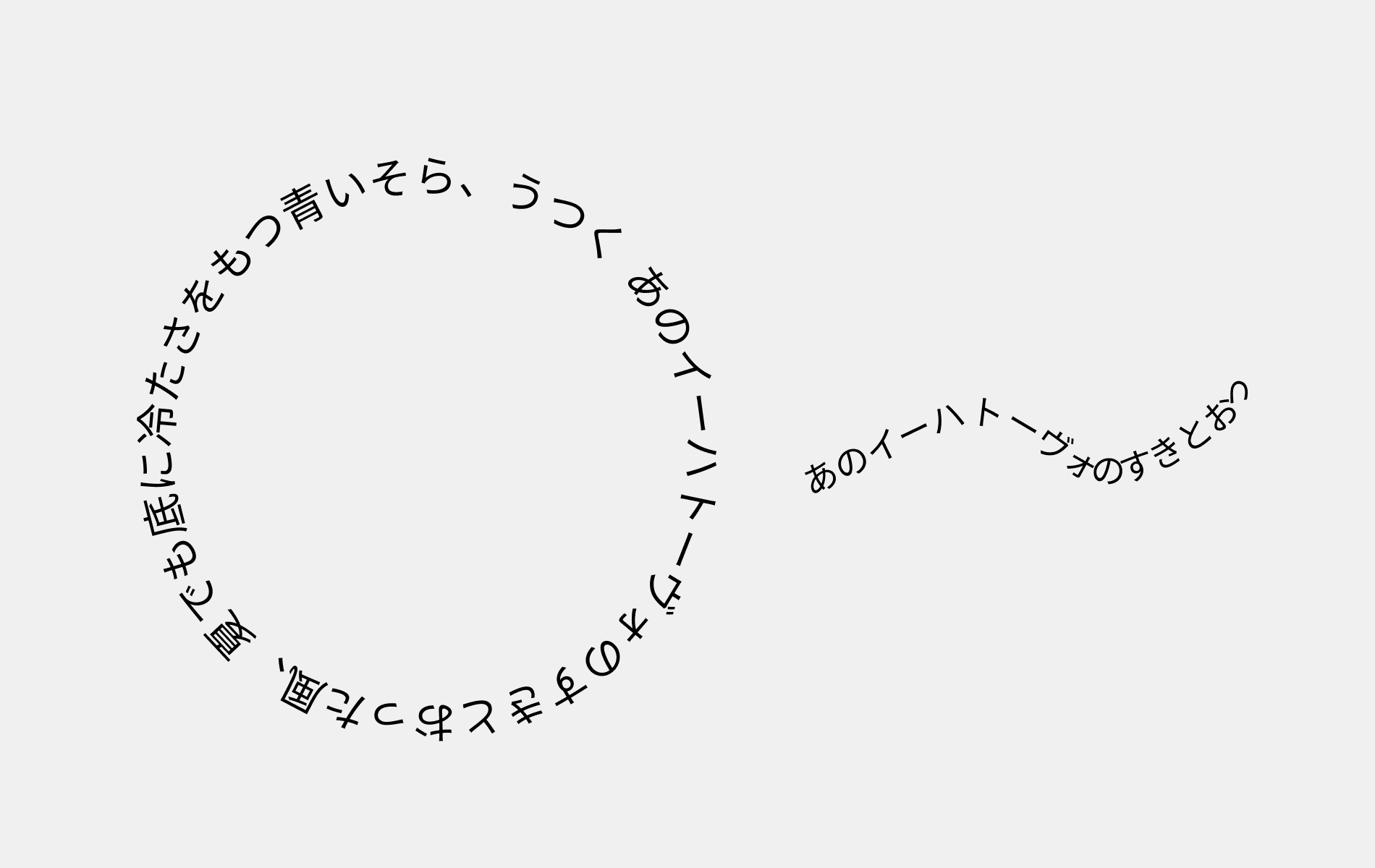
- ▼パスに沿わせたテキストの作成(プラグインが不要になりました!)

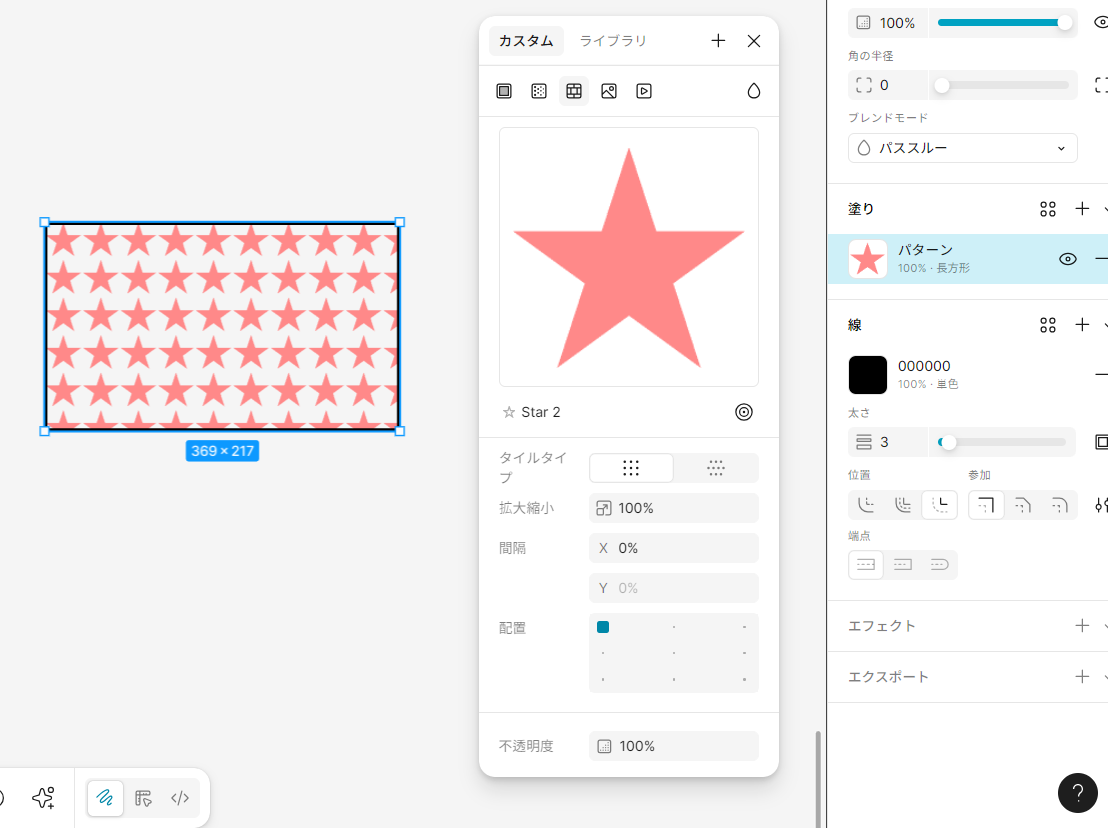
▼パターンの作成

▼塗りにパターンを設定

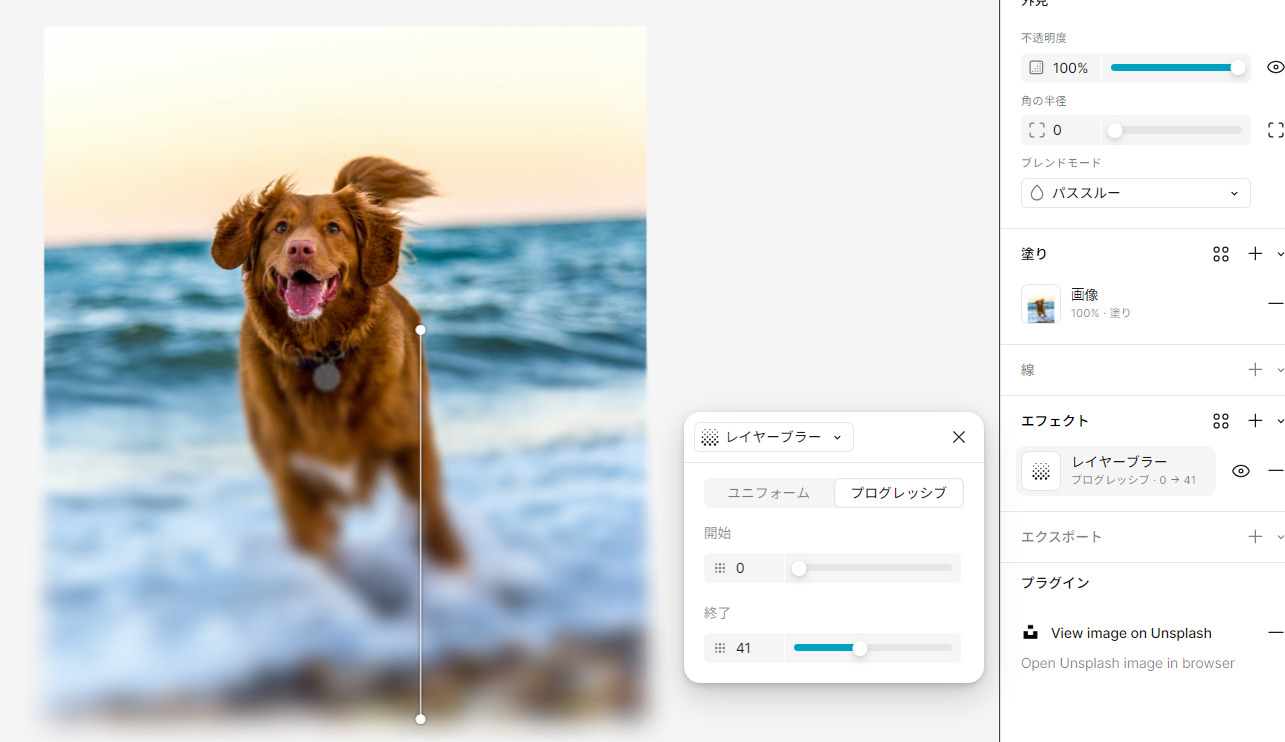
▼レイヤーブラーのプログレッシブ

今回は簡単な例でご紹介しましたが、うまく使いこなせばさまざまな場面で活用できそうです。
②オートレイアウトの新機能「Grid in Figma」
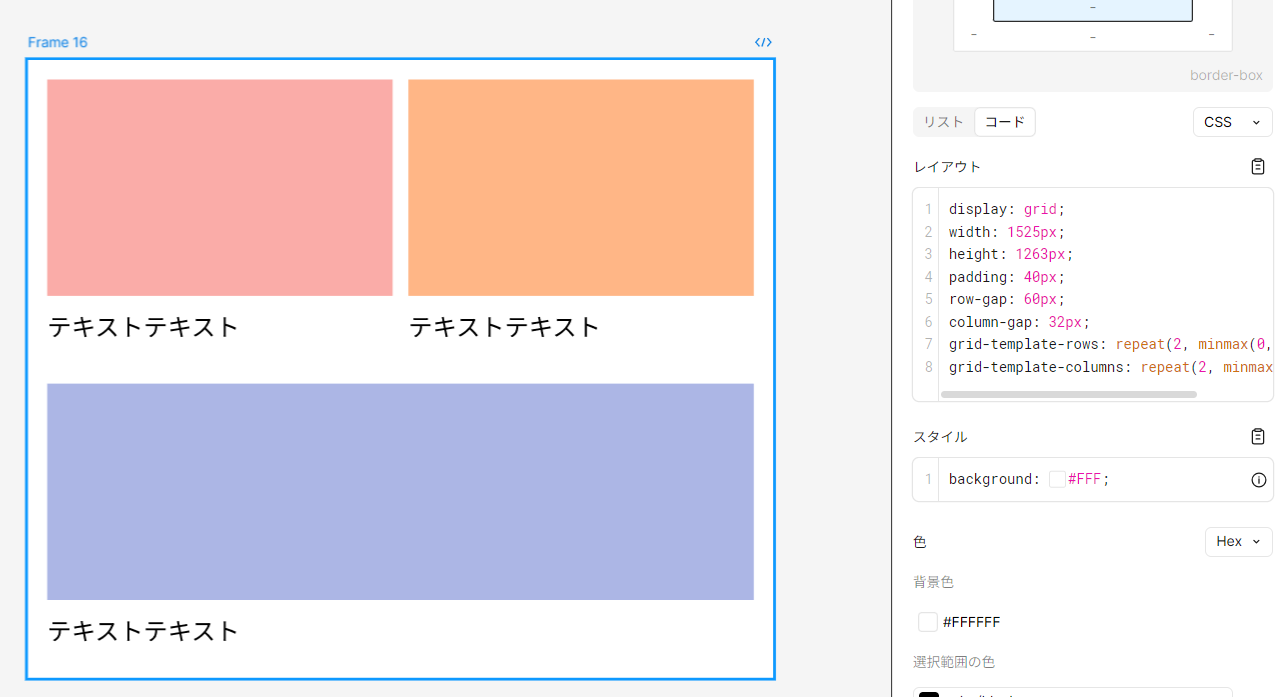
従来のオートレイアウトは縦または横の一方向のみの配置に限定されていましたが、「Grid」機能により、要素を複数行・列にわたって配置できるグリッド構造が作成可能になりました。
セルをまたいだ要素配置や、行・列のサイズ調整、余白の設定なども柔軟に行えるため、より直感的でスピーディーなレイアウト構築が可能です。
また、開発モードではコードをそのまま取得できるため、実装作業の効率化にもつながります。

③UIを高速生成「Figma Buzz」
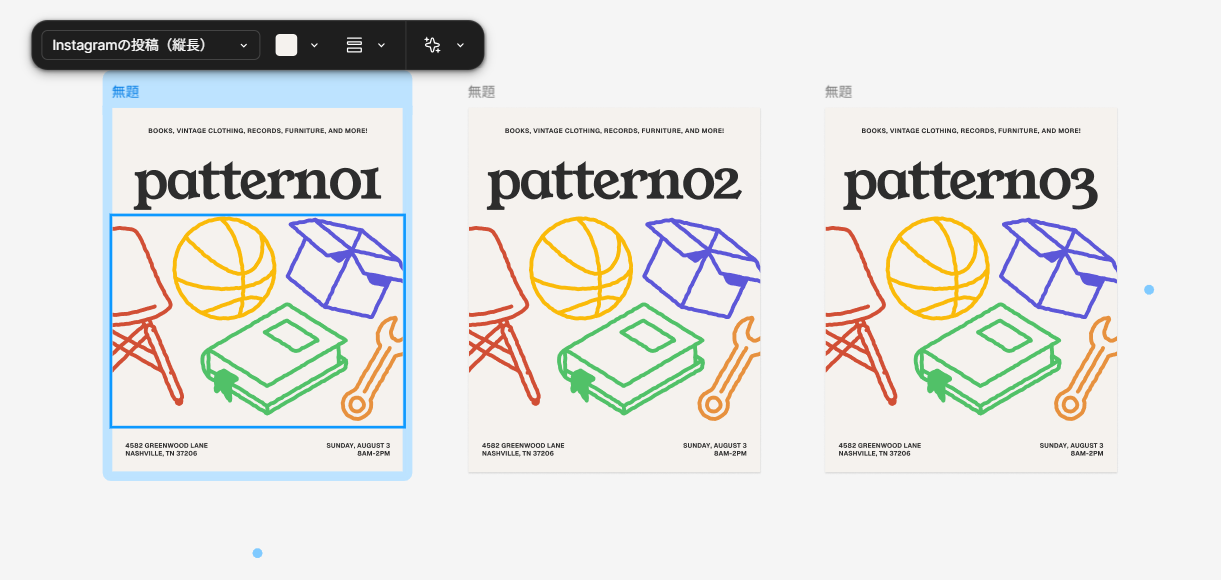
「Figma Buzz」は、SNS投稿や広告バナーといったビジュアル素材をテンプレートベースで大量に生成できるAIツールです。
マーケターや営業職など、デザイナー以外の方でも簡単にデザイン制作が可能になります。
個人的には、同じデザインのバリエーションを大量に作成する機会があまりないため、前述の2機能と比べて使用頻度は低くなりそうだと感じました。

④Figmaからサイトを直接公開できる「Figma Sites」
「Figma Sites」は、デザインからWebサイトの公開までをFigma上で完結できる新機能です。レスポンシブ対応も可能で、ノーコードでページを公開することができます。
2025年5月現在はベータ版ですが、将来的にはコード生成やCMS機能の追加も予定されています。
ただし現時点では、SEO設定やOGP対応、アクセス解析ツールとの連携などには対応していないため、本格的なWebサイトにはやや不向きかもしれません。ランディングページや静的コンテンツなどの簡易公開では役に立ちそうです。
⑤AIによるUIの自動生成「Figma Make」
「Figma Make」は、テキストプロンプトを入力するだけで、AIがUIやプロトタイプを自動生成してくれるツールです。たとえば、「ボタンを追加して」と入力するだけで、該当箇所に自動でデザインが追加されます。
ゼロからの生成はもちろん、既存デザインへの要素追加も可能で、複数パターンの作成や素早いABテストにも役立ちそうです。
ただし、私のFigmaアカウントでは現時点(2025年5月)でこの機能を利用できませんでした。調べたところ、現在は有料プランでフルシート権限を持つアカウントに“順次”ロールアウトされているとのこと。利用可能になり次第、ぜひ試してみたいと思います。
まとめ
こちらの記事では、2025年5月に発表されたFigmaの新機能5つをご紹介しました。
どれも日々のデザイン業務をより直感的で効率的にしてくれるものばかりでした。特にAIや公開機能の進化は、Figmaの使い方そのものを広げてくれそうです。
今後の展開にも注目していきたいと思います。
こちらも読まれています 一覧はこちら
-
サイト設計とは?「Webサイトのリード獲得/売上最大化」を実現する手順とポイントを解説します
View more -
ユーザーに最適な情報を案内する「情報設計(IA)」とは?有効な組み合わせ施策と合わせてご紹介
View more -
Webサイトの開発や運用プロジェクトを円滑に進めるためのAsana活用をご紹介します
View more -
BtoBサイトで問い合わせを増やすには?リード獲得(CV)率を高める改善施策
View more -
競合サイト分析のポイントと具体的な調査・分析手法を紹介します
View more -
自社サイトの分析方法と競合サイトの調査方法を、解析ツールを交えてご紹介します
View more