XD/Figmaからカスタムプロパティを出力する方法
figmaやAdobe XDでは、ローカルバリアブル機能やデザイントークン機能が供えられており、デザイン段階で定義した値をカスタムプロパティとして出力することが可能です。
これにより、デザインからコードへのスムーズな移行が可能になります。
1.Adobe XDからCSSのカスタムプロパティを出力する方法
Adobe XDでは、デザイントークンを効率的に管理し、カスタムプロパティとして出力することができます。
これにより、デザインからコードへのスムーズな移行が可能になります。
事前準備&導入時の注意点
デザイントークンを導入する際は、以下の点を念頭に置く必要があります:
- ・デザインスペックとデザインシステムの使用方法を理解している。
- ・カラーや文字スタイルに関する共通の命名規則を開発チームと共有する。
手順
デザイントークンの作成
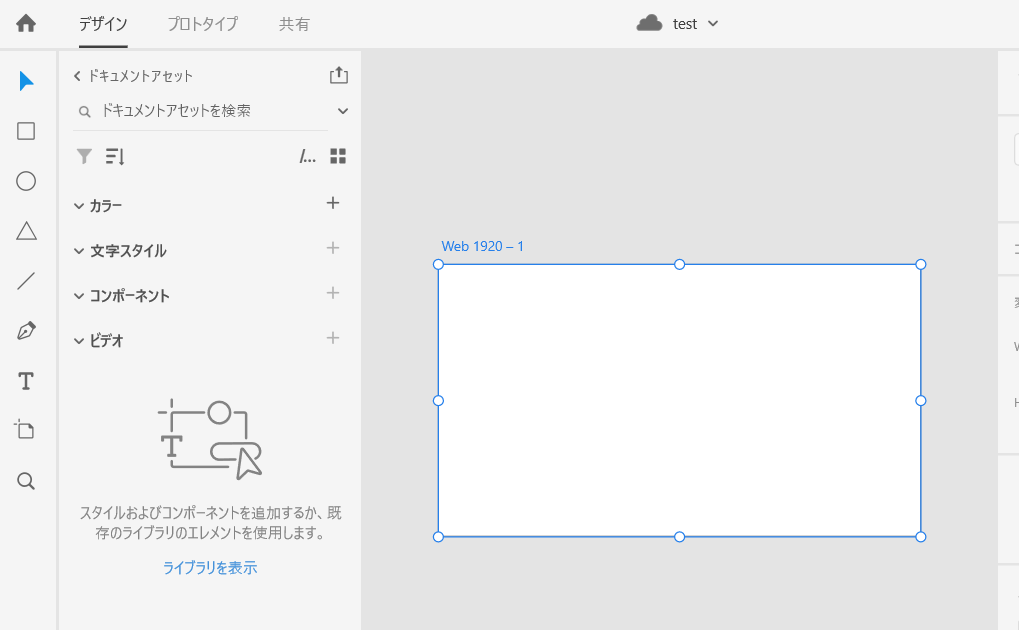
新規のアートボードや、既にカラーや文字スタイルが設定されている既存のアートボードでデザイントークンを作成することができます。
デザインモードで次の操作を行います。
1. アセットパネルの右上にある「+」をクリックして、カラーや文字スタイルを表示します。
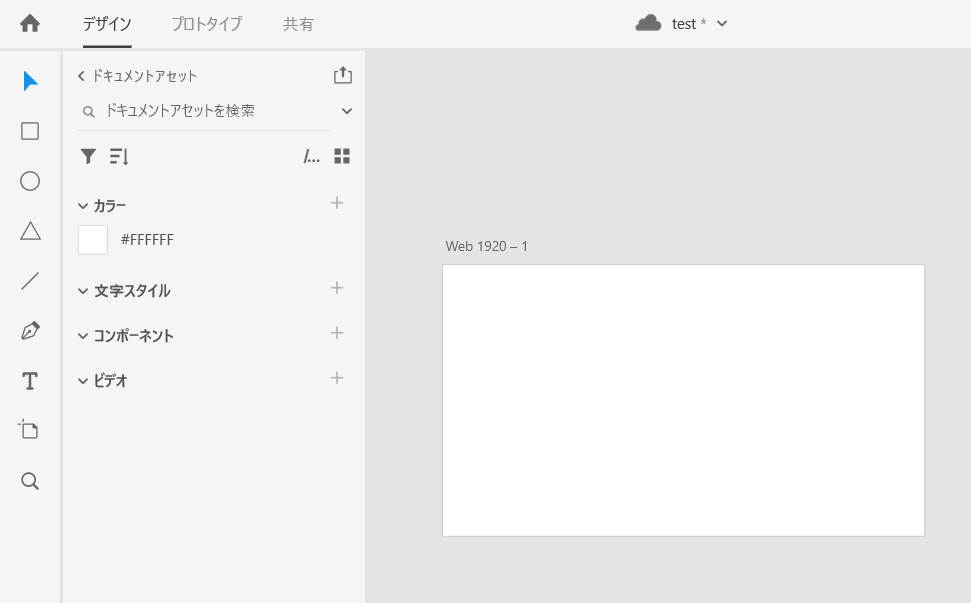
2. アセットのデフォルト名をダブルクリックし、新しい名前を入力します。 名前は、カラーや文字スタイルに対応する変数やクラスを作成するために使用されます。
※XD では、名前が変更されず、通常名称未設定で始まるデザイントークンの名前を自動的に作成します。


デザイントークンの共有
デザイントークンを作成した後、開発者チームとデザイントークンを共有する方法を説明します。
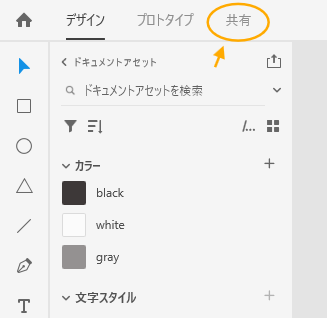
画面左上にある「共有」ボタンをクリックし、共有モードに切り替えます。

共有モードで次の操作を進めます。
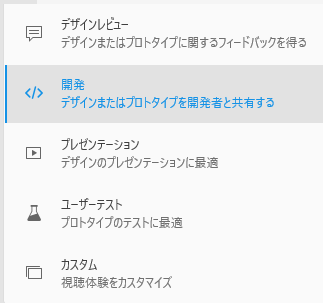
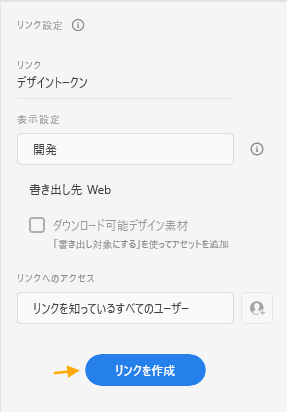
1. 右側のリンク設定パネルの表示設定で「開発」を選択します。

2. 「リンクを作成」をクリックします。生成されたリンクをコピーして、開発者と共有します。

これにより、リンク設定パネル下部にURLリンクが生成されます。そのURLをコピーしてWebブラウザに移動します。
デザイントークンの表示&ダウンロード
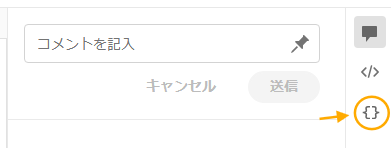
Webブラウザーで共有リンクを開いた状態で、こちらをクリックし、デザイントークンの確認をします。

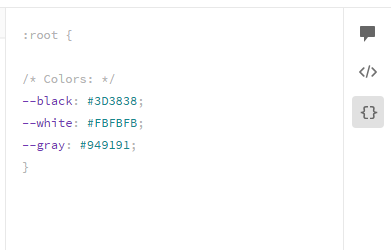
すると、定義されたデザイントークンが以下のように表示されます。

「CSSをダウンロード」ボタンを押すと、こちらのCSSコードをそのままダウンロードすることができます。
以上、Adobe XDでのデザイントークンの活用のご紹介でした。
2.Figmaからカスタムプロパティを出力する方法
Figmaでは、様々なプラグインを活用してデザイントークンをカスタムプロパティとして出力することができます。今回は初心者でも使いやすい「variables2css」の使い方をご紹介します。
事前準備
variables2cssを導入する際は、以下の条件を満たすことを確認してください:
- ・Figmaで変数(Variables)を分かりやすい命名規則で定義しておく
- ・variables2cssをFigmaにインストールする
※Variablesの作成は割愛させていただきます。
手順
variables2cssを実行する
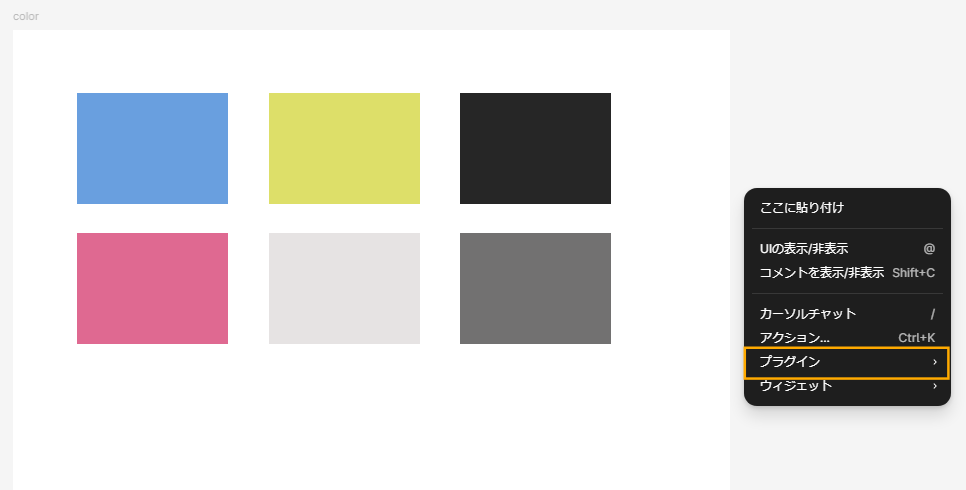
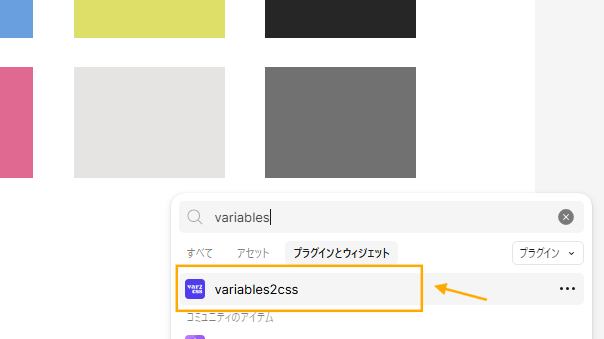
Figmaファイルを開き、余白のところを右クリックし、プラグイン>プラグイン管理>variables2css を検索します。

正しくインストールされていれば、こうして表示されますので、クリックします。

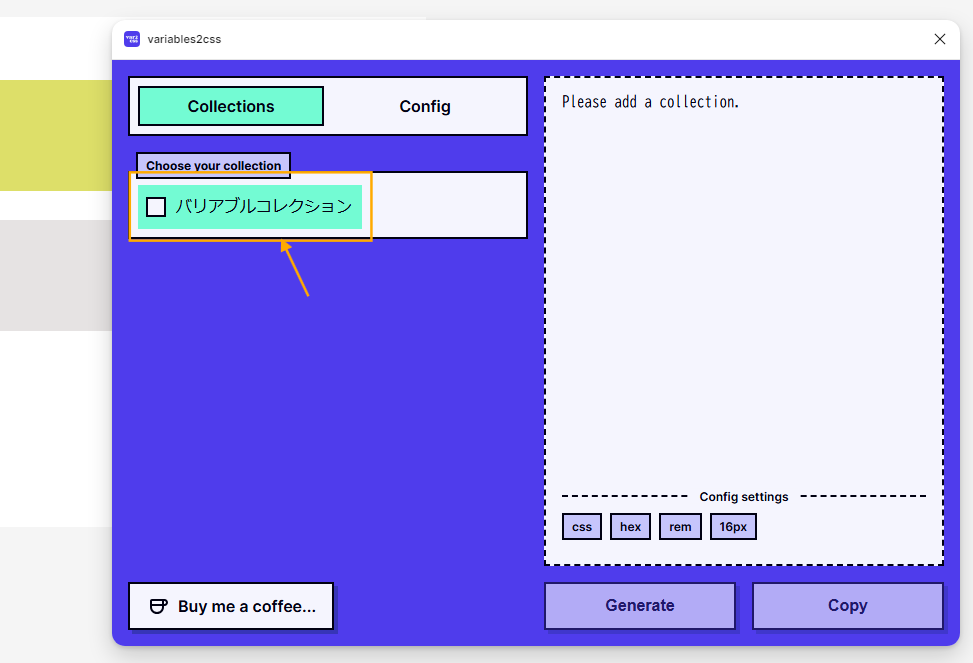
するとvariables2cssを開くことができました。
バリアブルの作成もされるのであれば、「Choose your collection」のところに表示されます。

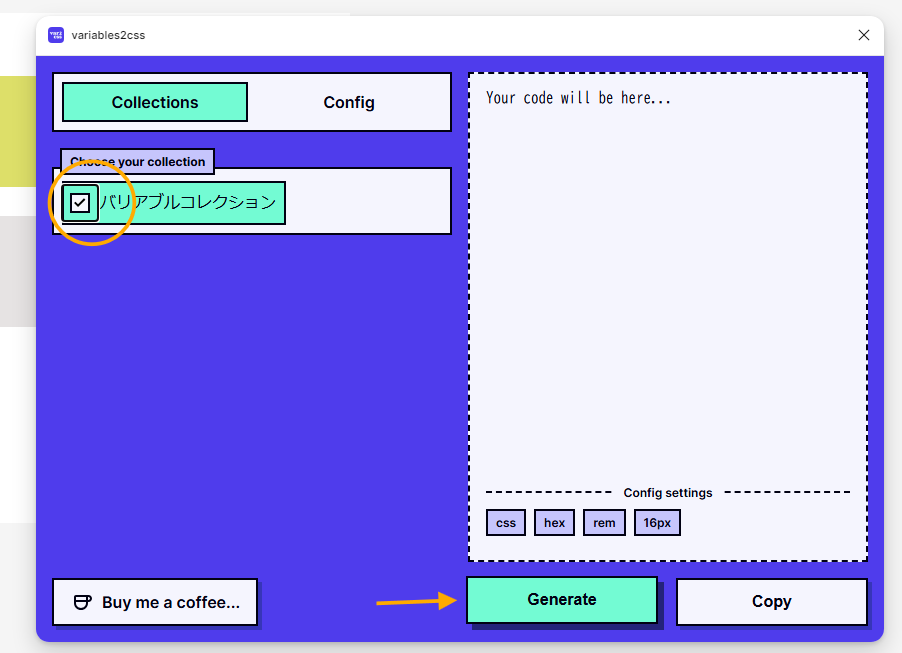
CSSを生成・エクスポート
次に出力したいコレクションをチェックし、必要に応じて出力オプション(Config)を設定し、
右下の「Generate」をクリックするとCSSが生成されます。

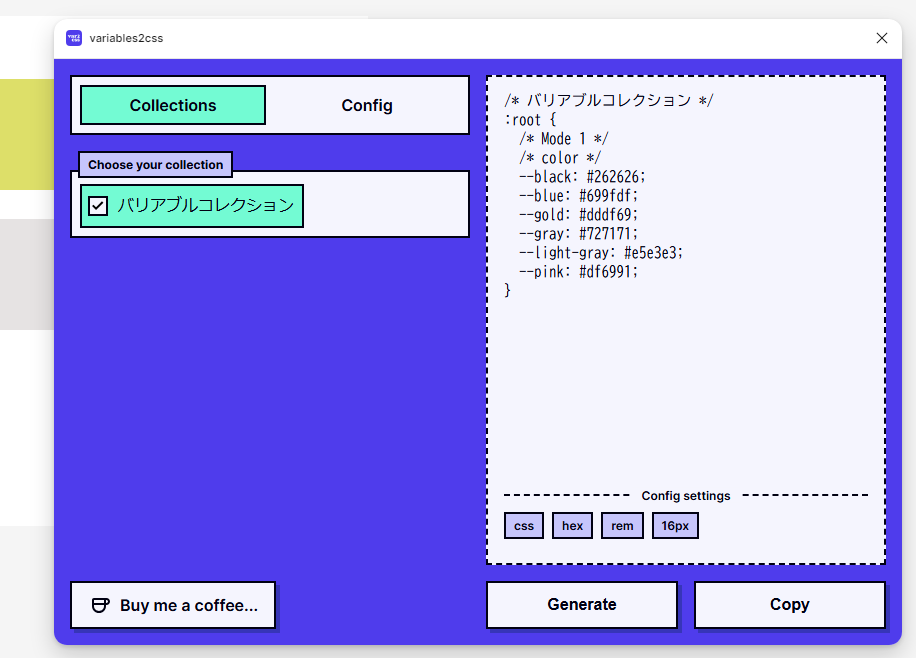
CSSが生成されることを確認できます。

右下の「Copy」ボタンをクリックし、出力されたカスタムプロパティをコピーできます。
以上、Figmaからカスタムプロパティを出力する手順でした。
まとめ
今回、Adobe XDとFigmaを使用してデザイントークンを効率的に活用する方法をご紹介しました。
- Adobe XDでは、プラグインなどのインストールがいらず、アセットパネルから手軽にトークンを作成できます。
- Figmaでは、「variables2css」プラグインを利用することで、簡単にカスタムプロパティとして出力できます。
よりデザインと開発の連携を円滑にするため、デザイントークンをうまく活用すれば、作業が一層効率的に進みます。
開発者との共同作業の際には、ぜひこれらの機能を試してみてください!

