【WordPress】Contact Form 7のスパム対策:reCAPTCHAの設定方法
Google reCAPTCHAとは
reCAPTCHAは、botによる不正アクセスやスパム対策として、多くのウェブサイトで活用されています。ユーザーはボットか人間かを判別できる上、基本的に無料で利用できるため、サイトのセキュリティ向上に非常に役立ちます。

では、reCAPTCHAの設定方法を解説していきます。
reCAPTCHA設定の事前準備と手順
Google reCAPTCHAの公式サイトからキーを取得する必要があるため、Googleアカウントが必須です。
また、この機能はGoogle社によって提供されているため、使用する際にはGoogle社の利用規約およびプライバシーポリシーへの同意が求められます。
設定の手順
- ・Google reCAPTCHAのサイトにアクセス
- ・新しいreCAPTCHAを登録
- ・サイトキーとシークレットキーを取得
- ・reCAPTCHAをウェブサイトに実装
-
1. Google reCAPTCHAのサイトにアクセス
まず、Google reCAPTCHAのサイトにアクセスし、Googleアカウントにログインします。
2. 新しいreCAPTCHAを登録
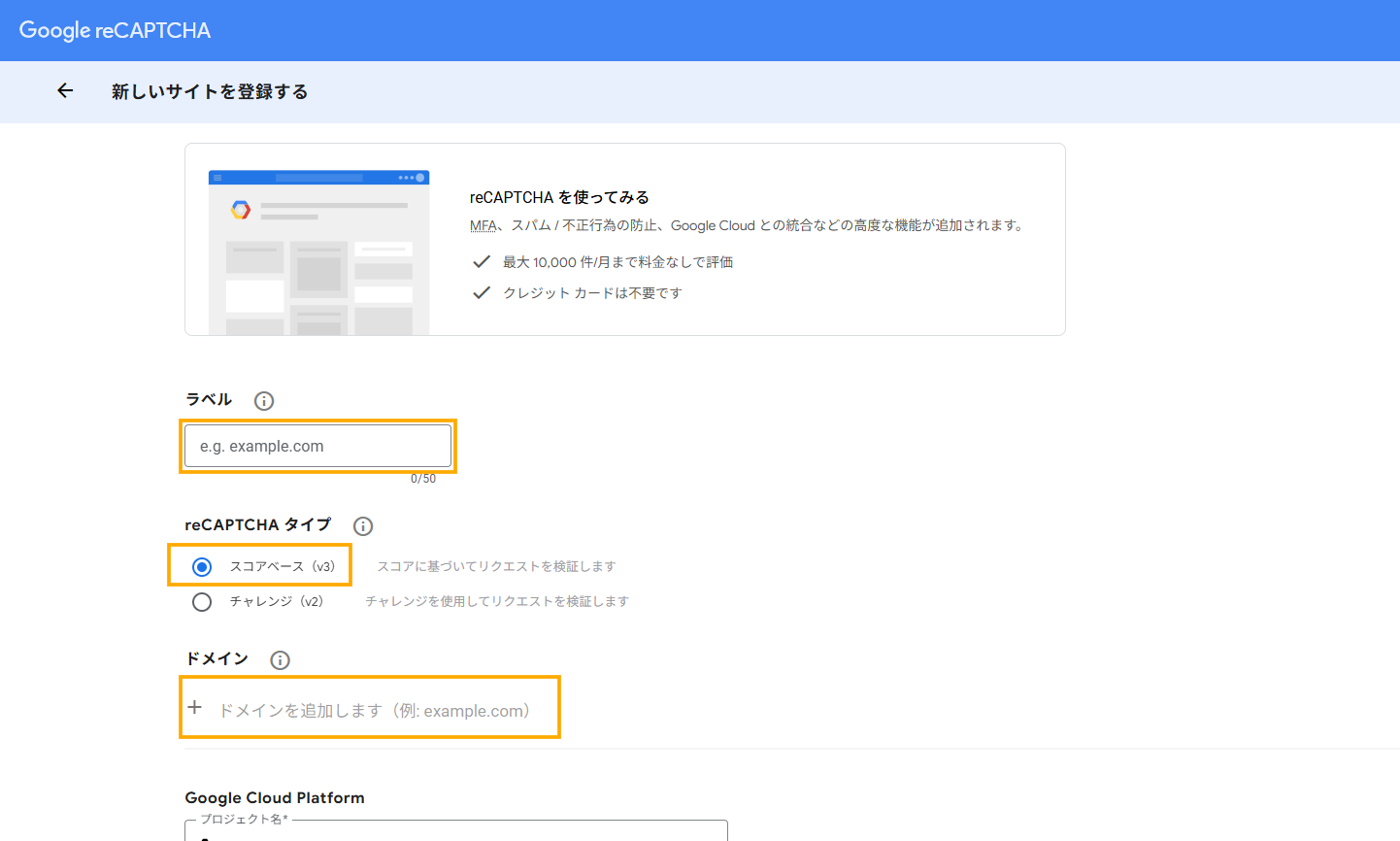
reCAPTCHA 管理コンソールからサイト情報を登録します。
ラベル、reCAPTCHAタイプ、ドメインなど必要な事項を入力し、利用規約に同意して登録をします。

3. サイトキーとシークレットキーを取得
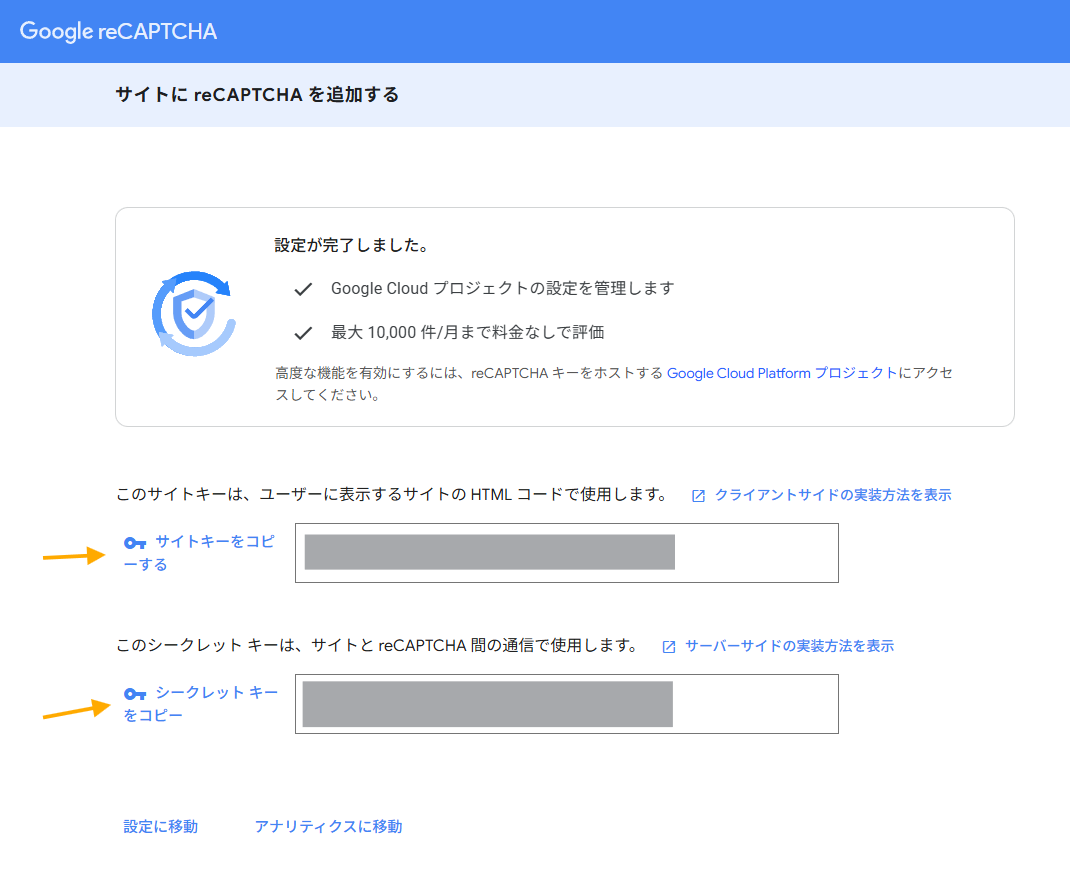
登録が完了すると、reCAPTCHAの「サイトキー」と「シークレットキー」が発行されます。
この2つのキーは、ウェブサイトにreCAPTCHAを実装する際に必要となります。

4. reCAPTCHAをウェブサイトに実装
reCAPTCHAの実装方法は様々ですが、今回はWordPressでよく使われるお問い合わせフォーム「Contact Form 7」を例に、導入手順を紹介します。
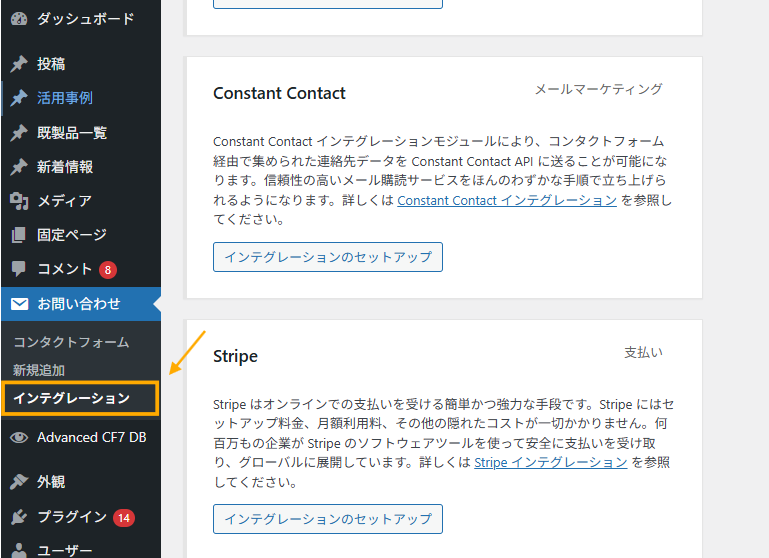
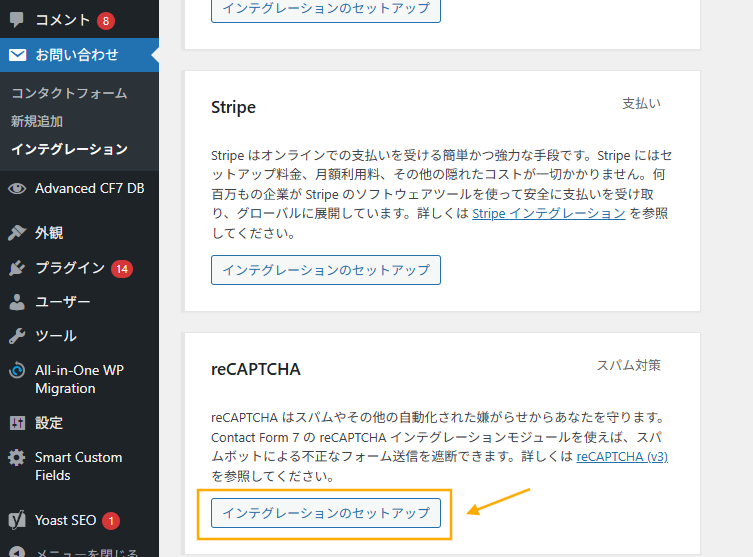
①左側メニュー>お問い合わせ>「インテグレーション」を選択

インテグレーションページから、スクロールしてreCAPTCHAブロックの「インテグレーションのセットアップ」をクリックします。

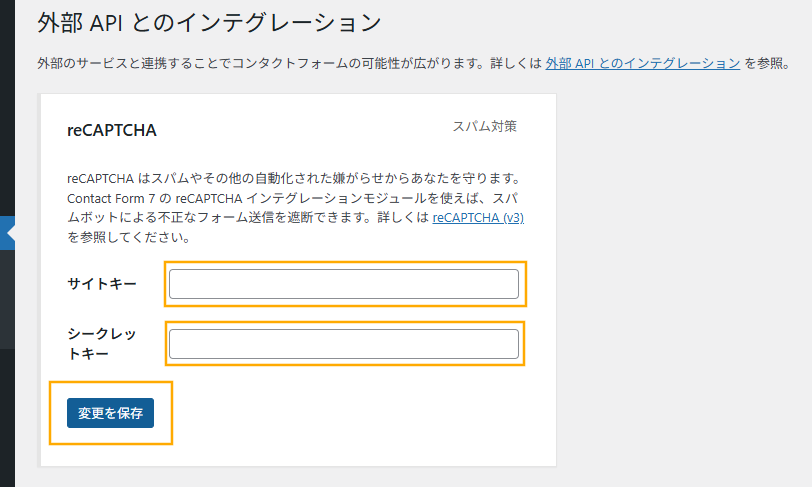
②インテグレーションのセットアップ
取得した「サイトキー」と「シークレットキー」をそれぞれ入力し、「変更を保存」ボタンをクリックします。

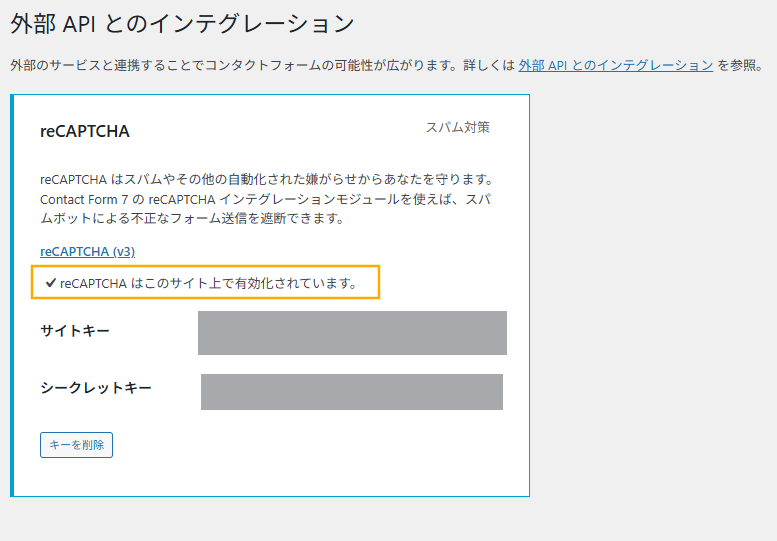
以下のように「reCAPTCHAはこのサイト上で有効化されています」が表示されるとセットアップが完了しました。

以上、WordPressの「Contact Form 7」にreCAPTCHAを導入する手順でした。
まとめ
reCAPTCHAを導入する方法についてご紹介しました。ユーザーの利便性を損なわずにサイトのセキュリティを強化し、不正アクセスの防止やスパム対策を簡単にできます。
特によく使われているWordPressの「Contact Form 7」などでは、手軽に導入できるため、ぜひ活用してみてください。

