ウェブデザインで使われる8の倍数について
デザインにおける「8の倍数」とは
Webデザインにおける「8の倍数」とは、余白、コンテンツ幅、要素のサイズなど、数値の設定が必要なものは8の倍数の値(8px、16px、24px…)を用いて作成するというデザイン手法です。
このルールを用いることでデザインに規則性が生まれ統一感のあるデザインになり、またデザインだけでなくコーディングも作業効率が上がると言われています。
こちらの記事では8の倍数の使用方法や、メリット・デメリットについてご紹介していきます。
※注意点として、絶対に必要なルールではないため、数多くあるデザイン手法のひとつとして認識しておくのが良いかと思います。
8の倍数を適用する要素
前述の通り、
- ・余白
- ・コンテンツ幅
- ・画像やバナー、各要素のサイズ
- ・レイアウトグリッド
など、数値の設定が必要なものは8の倍数を適用します。

ただしコンテンツの縦幅やグラフィック要素が強いウェブサイトなど、デザインや箇所によっては8の倍数が適用できない場合もあると思います。
ルールで固めるのではなく、案件によって柔軟に対応していく必要があるかと思います。
またフォントサイズも8の倍数で作られることがあるようですが、私はタイプスケールを用いるため8の倍数は適用していません(8単位で数値が変わると細かな調整ができないため)
なぜ他の数字ではなく「8」なのか?
PCの多くの画面サイズ(解像度)は8で割り切れる
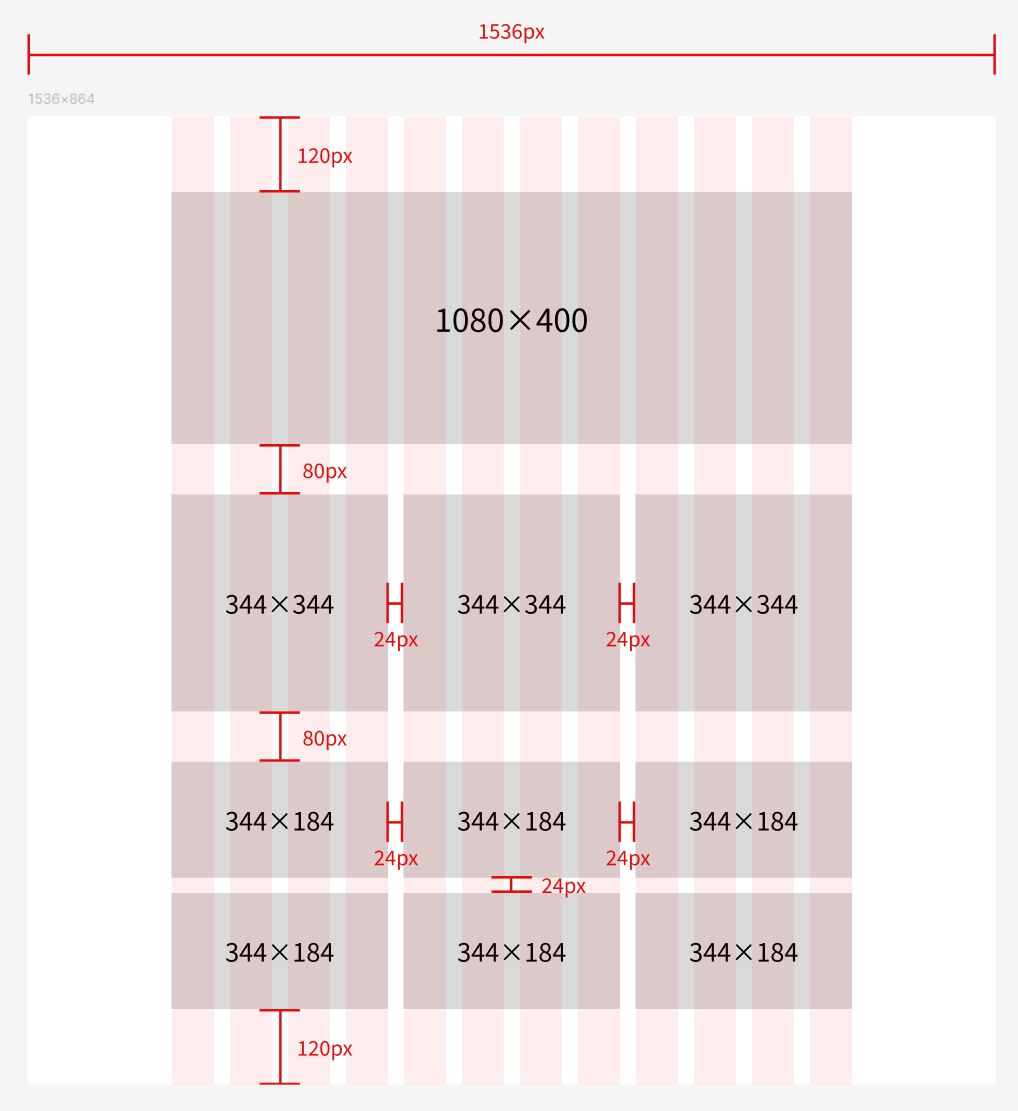
解像度のシェア率を掲載しているこちらのサイト(https://gs.statcounter.com/screen-resolution-stats/desktop/japan)を参考にすると、1920×1080、1536×864、1280×720といった解像度がよく使われていることがわかります(2025年1月時点)。これらの数値はほとんどが8で割り切れる値です。このように多くのディスプレイの解像度は8の倍数で定義されており、デザインカンプの幅もこれに合わせて作成することが多いですが、デザインの各要素も8で割り切れる値で作成すれば綺麗にカンプ内に収めることができます。
スマートフォンにおいては数多くのデバイスがあり、8の倍数を使用していない解像度も多く存在しますが、PCを8の倍数で作成→スマホは適宜4の倍数を組み合わせて対応するなどの調整を行えば、大きな問題はないと思われます。
8は端数(小数点以下)が出にくい
例えば8ではなく10を用いてデザインを作成した場合を考えてみます。
コンテンツ幅を1000pxとして、その中に同じサイズの四角形を3つ置きたい場合、計算式は1000÷3=333.33…となり、四角形のサイズに端数が発生してしまいます。
しかし8の倍数である1080pxをコンテンツ幅にした場合、1080÷3=360となり、整数になります。
このように8という数字は小数点以下が出にくいため、端数のないデザインデータを効率的に作るうえで便利な数値です。
8の倍数を使用するメリット
デザインに秩序が生まれ、一貫性が保たれる
デザインにおいて一貫性を保つことはとても重要です。
8単位でデザインを作成することで、視覚的にバランスのとれたデザインになります。またデザインに数列的な規則ができるため、余白やコンテンツのサイズの秩序を保ちやすくなり、デザインの品質向上に繋がります。
デザインの効率化
8の倍数というルールに基づいて作成するため、サイズや余白の数値の決定において迷う時間が減ると感じています。「32だと広いから24で試してみよう」というように、数値の選択に迷う時間が少なくなることは大きなメリットだと考えます。
コーディングの効率化
規則性がなく自由に数値が使われているデザインの場合、エンジニアは細かく数値を確認する必要があり、時間がかかります。また要素一つ一つに異なるスタイルを指定しなければならず、クラス名で管理してスタイルを使い回したり、変数に事前に数値を登録しておくということができません。逆に8の倍数という共通認識をエンジニアと共有していればコーディングのルールが明確になり、エンジニアの負担が削減されます。
実際に私が今まで関わってきたエンジニアさんたちからは「(エンジニアとしては8でなくてもいいが)効率化のために数字に何らかの規則性を持たせてくれ」という声が多かったと感じています。
8の倍数を使用するデメリット
デメリットとして下記の3点が挙げられると思いますが、すべてそこまで大きなデメリットではなく、
またそれぞれの解決策もあるため、個人的にはデメリットよりもメリットの方が大きいと考えています。
10などの数値に比べて計算が直感的にできない
慣れるまでは8の倍数の値を直感的に思いつけないという点があります。逆に慣れてしまえばよく使う数値はすぐに思い出せるようになるので大きなデメリットではありませんが、最初のうちは戸惑うかもしれません。
アナログな方法ですが、私の場合はPCに8の倍数を書いた付箋を貼ってすぐに確認できるようにしていました。
狭い余白などは8の倍数で対応できない
例えば80pxの余白と88pxの余白の違いは少し見ただけでははっきりと区別はつきません。しかし8pxと16pxといった狭い余白の場合、この二つの違いはわかりやすいです。「8pxだと狭すぎるけど16pxだと広すぎる」といったことはよくあり、8の倍数だけでは対応しきれないときがあるかと思います。
こういった場合には、部分的に4の倍数が用いられることが多く、特に4pxと12pxといった小さい数値はよく使われます。8の倍数は4の倍数でもあるため、ルールから大きく逸脱することがなく、統一感も損なわれることがないと考えられているようです。
ぱっと見中途半端な数字なので、ミスと思われやすい
エンジニアさんとの連携がうまく取れていないと「8pxって中途半端な数値だけど10pxの間違いかな?」と思われてしまうことも稀にあります。また8の倍数という規則が知られておらず「適当な数字で作ってる」と捉えられ、コーディングの段階で修正されてしまう場合もあります。せっかく作ったデザインが変わってしまっては意味がないので、正確にコミュニケーションをとることが大切です。
実装担当者と共通認識を持つために
デザインに規則性を持たせ作成しても、エンジニアさんと認識が異なっていればルールが崩れてしまうことがあります。私がデザインデータを渡す際は、下記のことを一緒に伝えるようにしています。
- ・余白や要素のサイズは8の倍数で作成している
- ・例外的に4pxと12pxも使用している
- ・8の倍数、4px 、12px以外の数値があった場合はこちらのミスなので、一番近い8の倍数の数値に合わせて実装してほしい
- ・フォントサイズは8の倍数ではなくタイプスケールを用いている(タイプスケールの表も一緒に渡します)
以上のことを一緒に伝えることで、エンジニアさんとの認識のずれがなくなり、不要なコミュニケーションを減らすことができます。
まとめ
こちらの記事では、8の倍数の使用方法やメリット、デメリットについてご紹介しました。
8の倍数を用いることでデザイナーだけでなく、エンジニアやユーザーにもメリットがあると考えています。
しかし、ギャラリーサイトに掲載されているようなサイトを分析してみると8以外の数値が使われていることは多くあります。8のルールは絶対に守らなければいけないものではなく、ウェブサイトの目的やデザイン、チーム内のルール等によって柔軟に対応していく必要があると思います。
数多くあるデザイン手法の中の一つとして、8の倍数のルールを適用してみてください。

